Paragraphs Types
The Drupal Paragraphs module allows site editors to design stylized pages using paragraph types.

Content Containers
The content container is the primary building block for stylized pages. The container constrains the width of the content and provides the ability to add a color backgrounds.
Available Components
The following components are available within a content container:
- Color Backgrounds
- Content + Optional Inline Element
- Content & Blocks
- Page list reference
- People list reference
- Large banner image
- Image galleries
- Video banners
- Google maps
- Page Reference Grids
- Views Reference Grids
Full Width Banners
- Carousel Banner
- Big Banner
- Video Banner
Image Gallery
Add Text
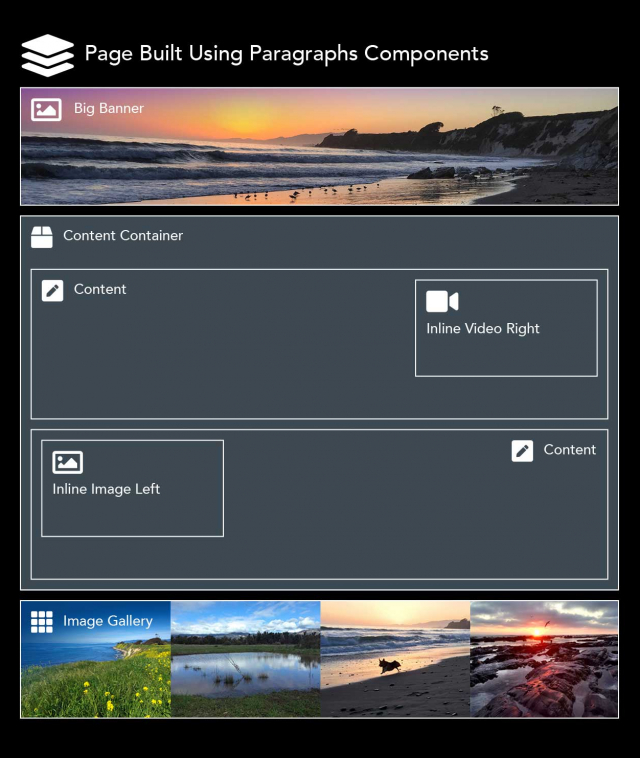
Sample Page
This example uses components shown in the Paragraph Diagram on this page. Big banner, Content container and image gallery.
Content Container
This example uses a dark grey background color and two instances of the content paragraphs component.
Content Instance With Inline Video
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Integer enim neque volutpat ac tincidunt vitae semper quis lectus. Ut consequat semper viverra nam libero justo laoreet sit. Odio eu feugiat pretium nibh ipsum consequat nisl vel pretium. Morbi blandit cursus risus at ultrices mi tempus. Hendrerit gravida rutrum quisque non. Faucibus purus in massa tempor nec. Viverra suspendisse potenti nullam ac tortor. Est placerat in egestas erat imperdiet. Magna sit amet purus gravida quis blandit turpis cursus. Orci porta non pulvinar neque laoreet. Posuere ac ut consequat semper viverra nam libero. Eget magna fermentum iaculis eu. Non nisi est sit amet. Venenatis a condimentum vitae sapien pellentesque habitant morbi tristique senectus. Amet consectetur adipiscing elit duis. Adipiscing vitae proin sagittis nisl rhoncus mattis rhoncus urna. Vulputate mi sit amet mauris. Tristique senectus et netus et malesuada fames ac. Egestas pretium aenean pharetra magna ac placerat. Tortor pretium viverra suspendisse potenti nullam ac. Commodo odio aenean sed adipiscing diam donec. Enim blandit volutpat maecenas volutpat blandit aliquam. Id faucibus nisl tincidunt eget nullam. Sit amet dictum sit amet justo donec enim diam vulputate.

Content Instance With Inline Image
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Etiam non quam lacus suspendisse faucibus interdum posuere lorem. Sed arcu non odio euismod lacinia at quis. Et egestas quis ipsum suspendisse ultrices gravida. In arcu cursus euismod quis viverra nibh cras pulvinar. Ac auctor augue mauris augue neque. Lacus vestibulum sed arcu non. Pulvinar neque laoreet suspendisse interdum consectetur. Dolor sit amet consectetur adipiscing elit ut aliquam purus sit. Vulputate sapien nec sagittis aliquam malesuada bibendum arcu vitae. Cursus mattis molestie a iaculis at. Purus ut faucibus pulvinar elementum integer. Feugiat pretium nibh ipsum consequat nisl vel pretium lectus quam. Sed odio morbi quis commodo odio aenean sed. Rutrum quisque non tellus orci ac auctor augue mauris. Ante in nibh mauris cursus mattis molestie. Tellus in hac habitasse platea. Imperdiet sed euismod nisi porta. Vitae tempus quam pellentesque nec. Malesuada proin libero nunc consequat interdum varius sit. Enim ut sem viverra aliquet eget. Tristique et egestas quis ipsum suspendisse ultrices gravida dictum fusce. Sit amet facilisis magna etiam tempor orci eu lobortis elementum. Ultricies leo integer malesuada nunc vel risus commodo viverra maecenas. Magna eget est lorem ipsum dolor sit amet consectetur. Quis blandit turpis cursus in hac habitasse platea dictumst. Nisi scelerisque eu ultrices vitae auctor eu augue. Tincidunt augue interdum velit euismod in.




